
Centrum Pomocy
Tutaj znajdziesz odpowiedzi na wszystkie swoje pytania związane z naszą platformą. A jeżeli czegoś tutaj brakuje zadaj pytanie na czacie w panelu administratora, a nasz zespół pomocy chętnie Ci pomoże.

Tutaj znajdziesz odpowiedzi na wszystkie swoje pytania związane z naszą platformą. A jeżeli czegoś tutaj brakuje zadaj pytanie na czacie w panelu administratora, a nasz zespół pomocy chętnie Ci pomoże.

10/07/2023 12:02
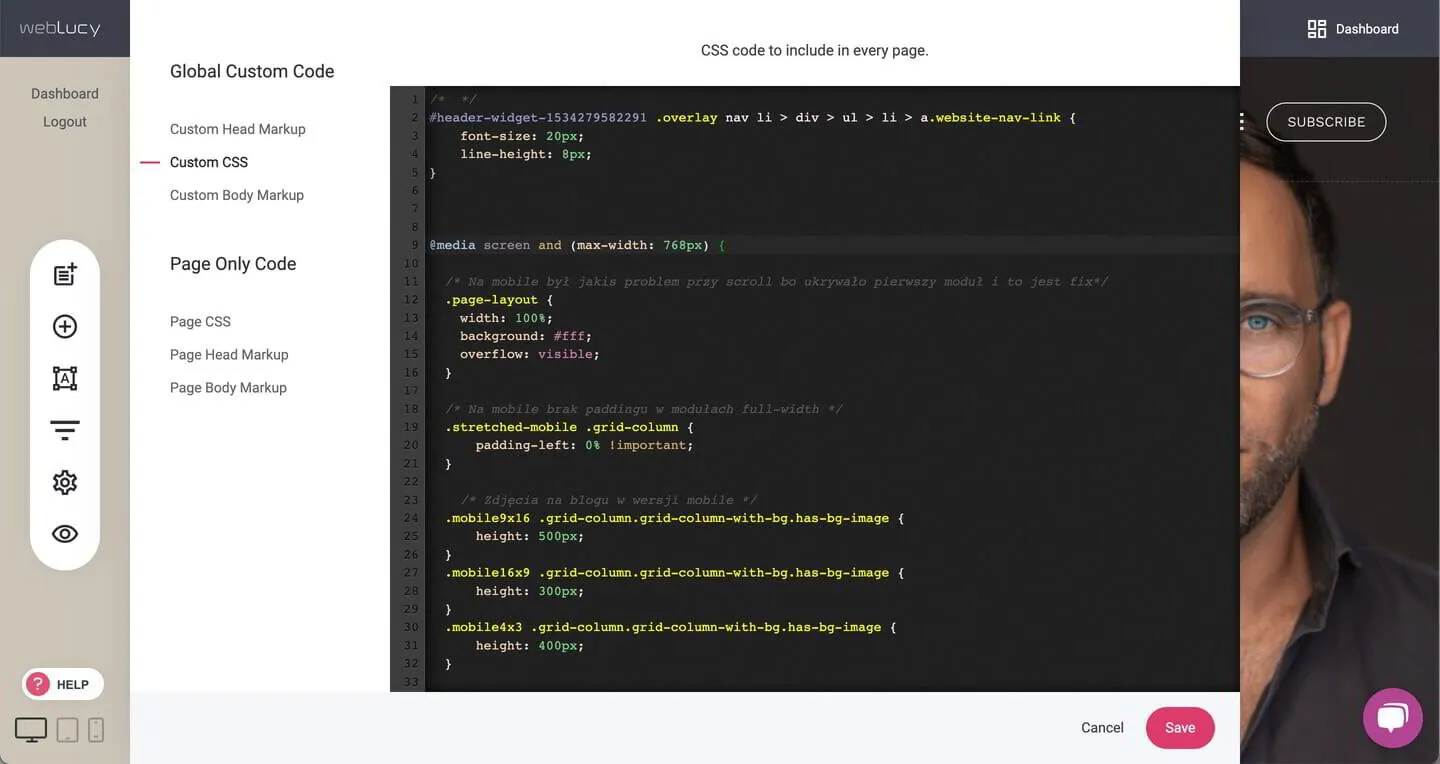
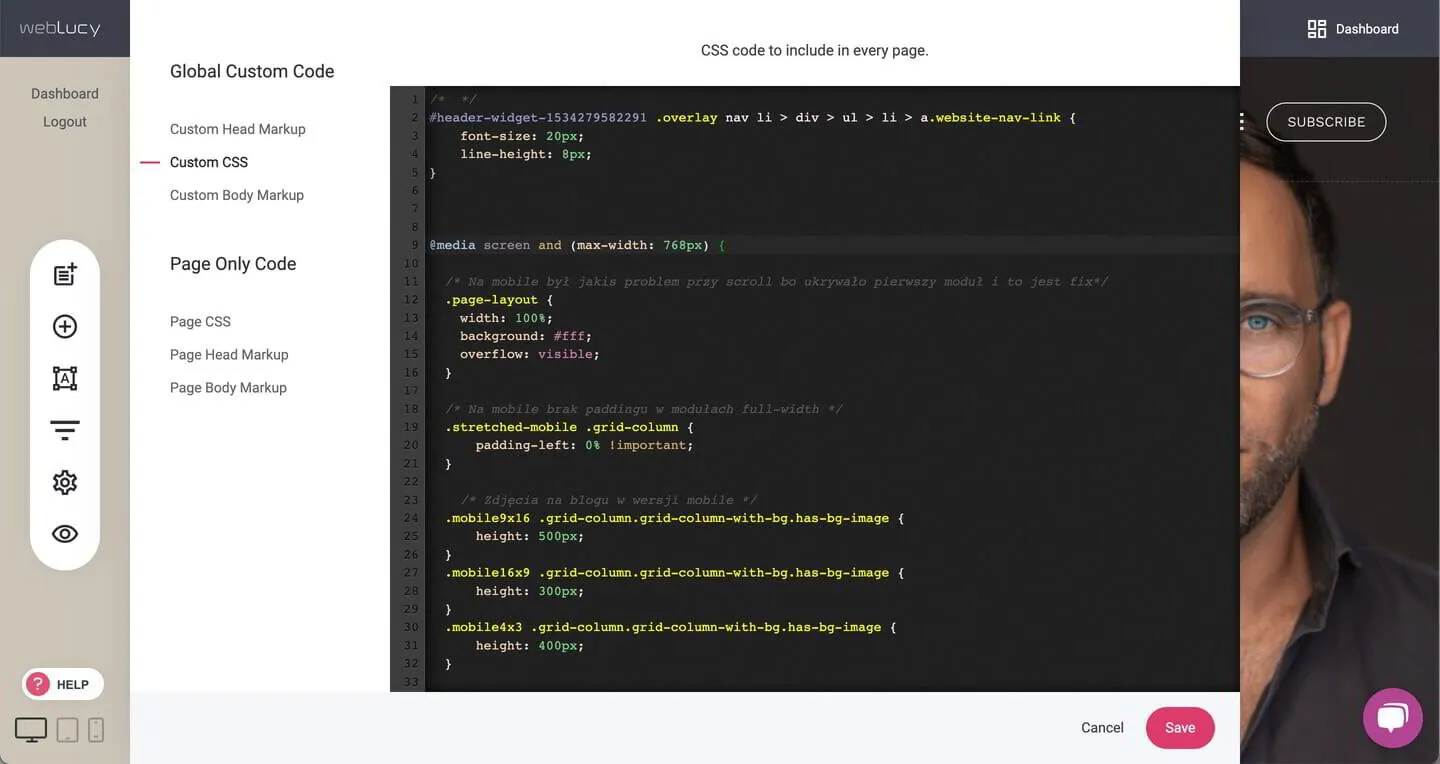
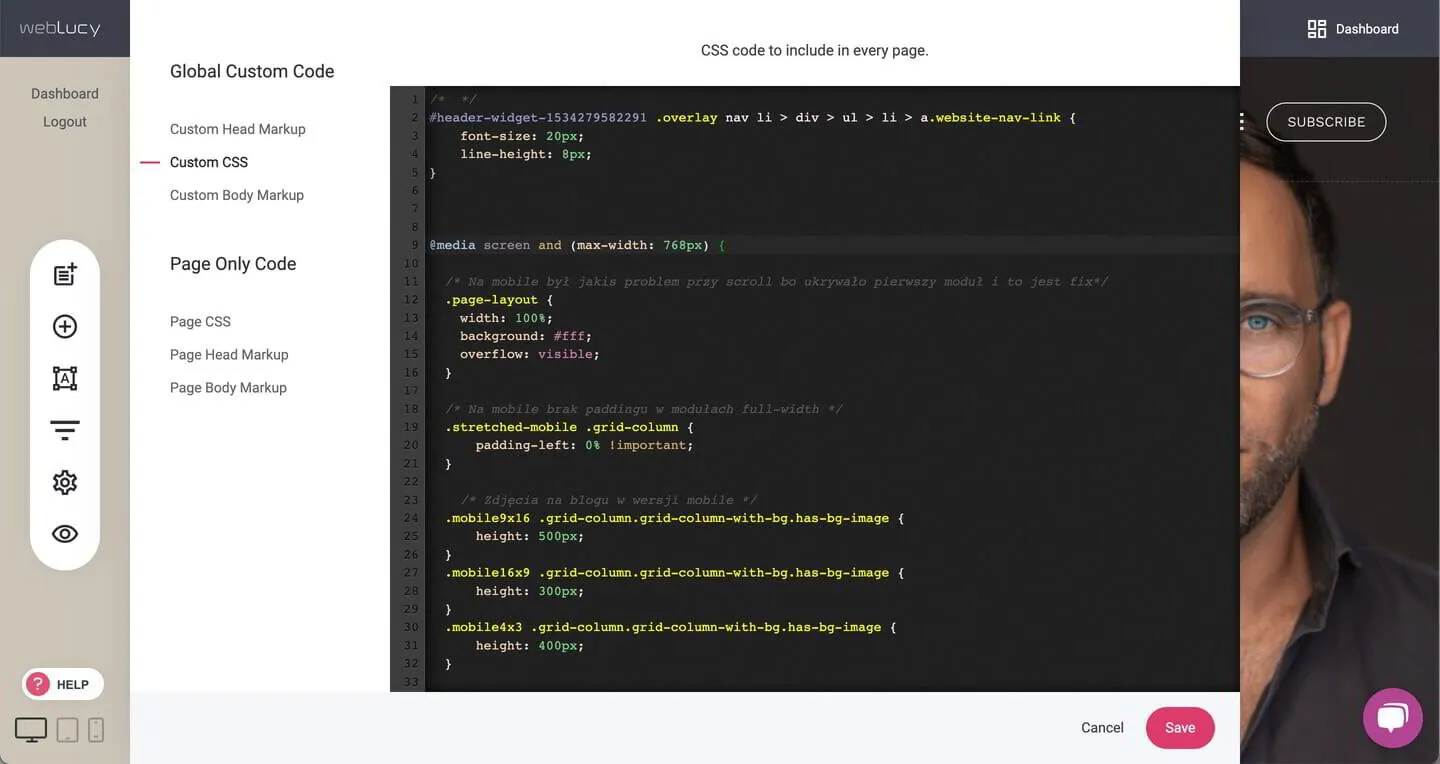
Na stronach budowanych na naszej platformie możesz w łatwy sposób wykorzystywać niestandardowe kody CSS oraz JS (JavaScript), żeby oprogramować dodatkowe działania. Przydaje się to w przypadku kiedy jakaś opcja nie jest dostępna w panelu. Wtedy do prostych rzeczy można wykorzystać CSS, a do bardziej zaawansowanych JavaScript.
Dowolną ikonę, pod którą podłączona jest wybrana przez Ciebie akcja (link) możesz bez problemu wstawić na w wersji desktop swojej strony internetowej. Aby ta ikona była później widoczna w nagłówku strony mobilnej - tak jak na obrazku obok - należy wykorzystać niestandardowy kod CSS/JS.
Pierwszym krokiem jest dodanie ikony, którą później chcesz przenieść do nagłówka wersji mobilnej do menu w wersji desktop (strony na komputer). Po wstawieniu ikony musimy znaleść jej ID korzystając z narzędzi developera Google Chrome lub innej przeglądarki - szczegóły w filmie poniżej.