
Centrum Pomocy
Tutaj znajdziesz odpowiedzi na wszystkie swoje pytania związane z naszą platformą. A jeżeli czegoś tutaj brakuje zadaj pytanie na czacie w panelu administratora, a nasz zespół pomocy chętnie Ci pomoże.

Tutaj znajdziesz odpowiedzi na wszystkie swoje pytania związane z naszą platformą. A jeżeli czegoś tutaj brakuje zadaj pytanie na czacie w panelu administratora, a nasz zespół pomocy chętnie Ci pomoże.

01/02/2023 16:11
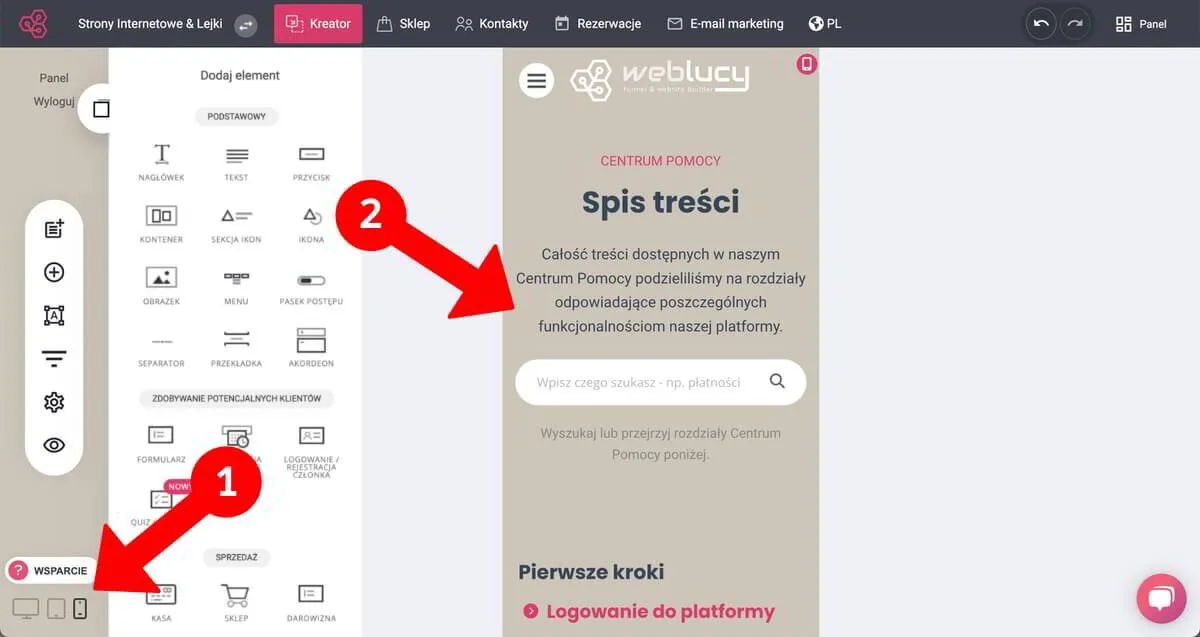
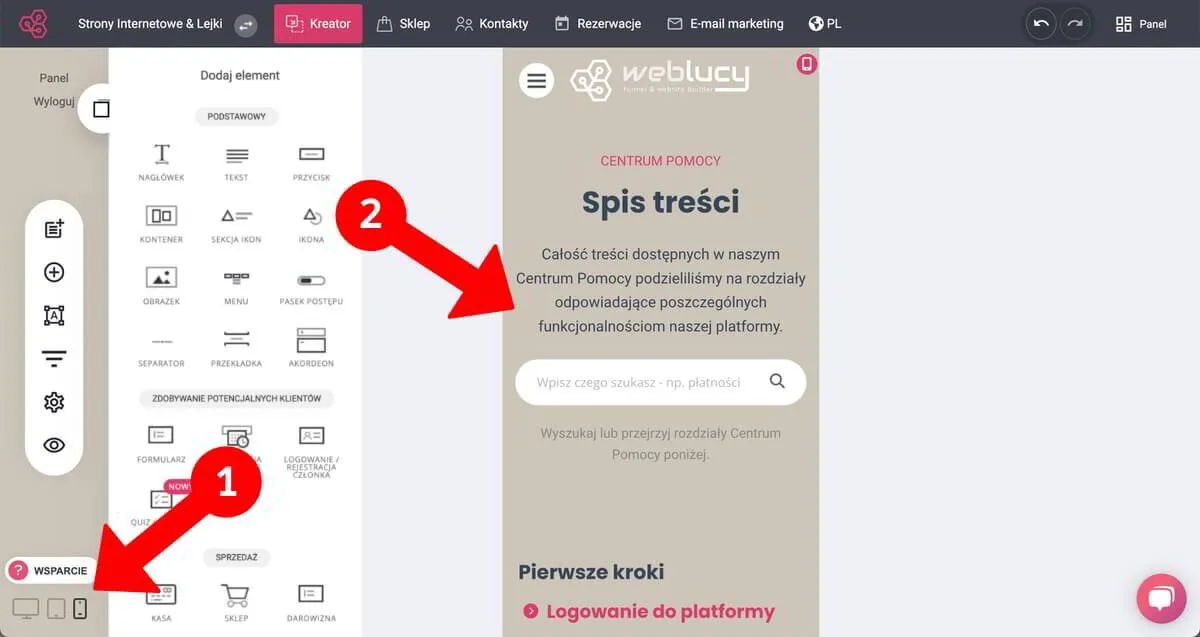
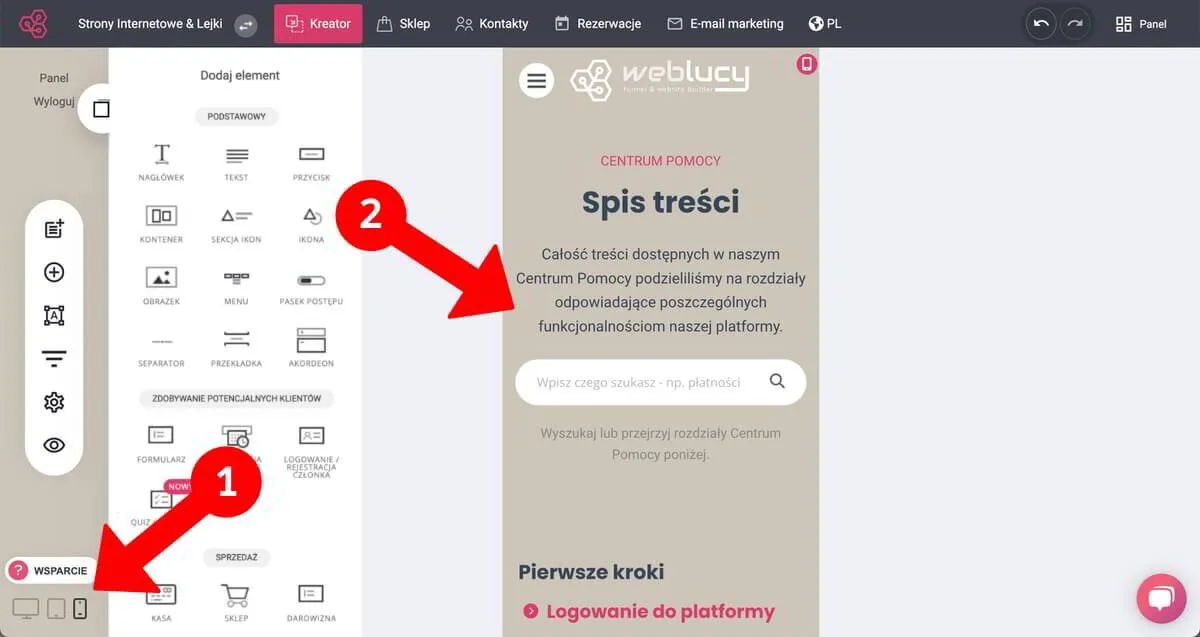
Korzystając z naszego kreatora stron internetowych w łatwy sposób możesz edytować wersję mobilną (na telefon) swojej strony internetowej.
Możesz również na swoją stronę wstawić moduł, który będzie wyłącznie widoczny na wersji mobilnej. Wystarczy taki moduł przygotować w wersji na desktop (komputer), następnie go skopiować do pamięci podręcznej i wkleić w wybrane miejsce wersji mobilnej strony. Tak wklejony moduł możesz w pełni edytować w wersji mobilnej.